
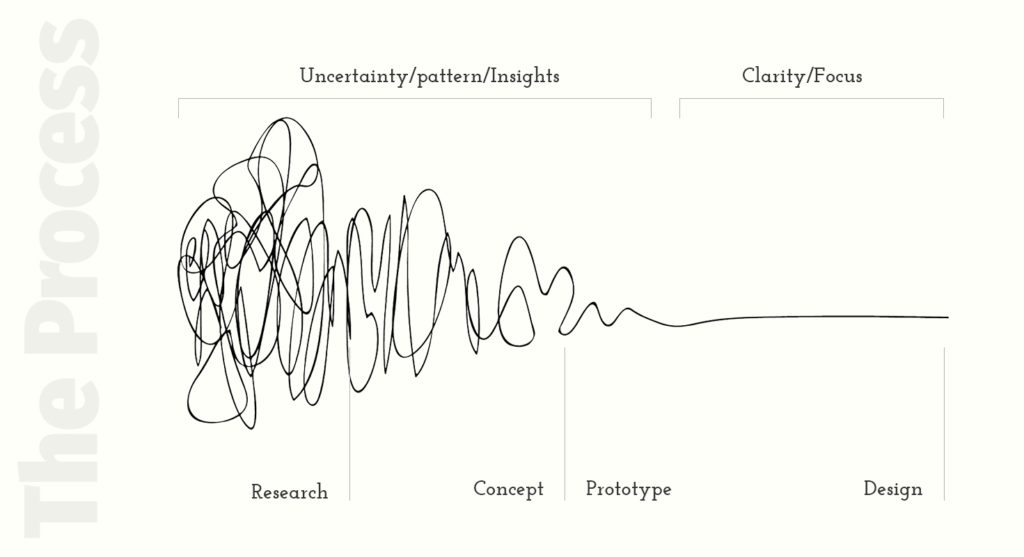
The design process is the process that mentions the step-by-step approaches for a complete design. It is a process for breaking down a large project into small and instant steps for better understanding. It is very effective and necessary in every aspect of professions like designers, architects, engineers, scientists, and more.
Table of Contents
UI/UX design be considered a blueprint of the entire project. So you can create a standard design process and follow it for each project and that will save you a lot of time.
-Collecting Information
-Brainstorming
-Visualization
-Feedback & Improvement
-Development Ready
You will not have a clear idea of what you want to design if you don’t have studied the design or collected that much information. That is why in the designing process researching the design is very important.

In the very first step of the UI/UX designing process, the management will provide a briefing about the project and its design requirements. Then they will suggest some design ideas and design types related to the project.
Also, the management will guide the designers on how many home page and inner page versions will be on the project to fulfill the requirements.
After the briefing, the designers will start their research on those topics. That may include researching similar project designs, sections, inner pages, pricing plans, competitor analysis, and related information.
The designers may create a mood board as a reference while designing. At first, they should look for other projects in the same category. The recently approved projects will help them get an idea of the latest trends.
They should also separately look for the design trends and currently approved designs. This will help them to understand the design more effectively.
After researching the design trend, they should get into the inner sections of the design. How many home page variations and inner pages will be available is an important topic to think about before starting to design.
Next, they should get different information about the sections. How many sections will be there on separate pages, and what content will be inside each and every section should be kept in mind.
The pricing plan is also a thing to research. It is an important topic in design. The pricing table in a design should be according to the pricing plan.
If they have any questions or confusion about the project after collecting the required information, they should discuss it with the management to get rid of all the confusion. Otherwise in the long run the output will not be satisfactory.
-Project Brief -Study & Research -Questions
-Requirements -Competitor Analysis -Questions about the project
-Design Suggestions -Design Pattern -For any Confusion
-Project Page List -Creating Mood board
-Number of Pages -Types of Services
-Types of Features
-Sections
-Inner Pages
-Others

After the designers have collected their required information about the design, it is time for brainstorming and getting mentally prepared for making the final design.
In this brainstorming stage, a designer should think about what visual design will be contributed to the project. Brainstorming is not always about generating new ideas, one can brainstorm and combine previous ideas into one to build a unique design.
The more conceptual ideas one can generate, the more effective the design will be. So just take your time in brainstorming and you will get much benefit rather than instantly starting to design.
Moreover, what will be the design layout and how will be the typography of the design is also a part of brainstorming. Generating ideas, and sharing with the team is necessary.
If all team members share their own ideas it is sure that a great idea will be generated as the output.
Also, they should pre-define what will be the contents and images in the design. Based on their brainstorming, they should create a design sketch as a base for the design.
They should instantly sketch down what comes to their mind about the design. Then they should create a wireframe of their design based on the idea they have generated. Wireframes are called the blueprint of a website. It will give you the visual structure of your website.
First, all the elements of the webpage should be listed. Then you can create your wireframe by using different wireframe tools such as wireframe.cc or porto.io.
Try to know your competitors as much as possible. Go through all the trending websites in the related category and try to study their design senses. This will help you a lot to quickly understand what you are going to do.
-Concept Inspiration -Brainstorming and analyzing the idea
-Layout -Generating unique ideas
-Typography -Understanding how all the
-Images data and info you’ve collected
-Real website concept may impact your design.
-Contents -Sketch
-Evaluations & Concept selection

In this step, it’s time to create the design by using the required design tools. The design includes all the visual elements from color, icons, layouts, menus buttons, and everything.
Also how these elements will interact should be the concern. The design will be implemented based on the brainstorming and the information that has been collected.
You should think about how these elements will interact with each other and how the visitors will use these functions.
Your UI/UX design styles will represent the mood, feeling, and tone of your website. It will help your users to figure out exactly what they are going to get.
So all you need to do is combine the wireframe and the styles together. And after completing the design check the full layout, content, and other elements of the design and find if you have any chance to improve including the size and positions.
This is the testing stage and it is a must. By the testing stage, you will be able to figure out whether your design meets the client’s needs and expectations.
Then comes the fine-tuning stage. In this stage, you need to improve any parts of your design if possible. This process may take some time but it will give you a good output in the long run.
-Fine tuning & Implementation -Evaluation & Improvement
-Color -Check full layouts
-Icon -Contents
-Maintaining the Standard -Position & Size
-Pixel perfect

After completing the design, it’s time to get feedback on your work. Gather feedback on your design from your team including the designers, project manager, admin, and developers.
And based on the feedback, think more about how you can improve your design. Evaluate your design according to the feedback and make corrections wherever necessary. Also, try to look in different sections if you can improve any of them.
-Gather Feedback -Improve & Testing
-Designers -Evaluation
-Project Manager -Correction
-Admin -Improvement

Now that the design is totally complete, it’s time to deliver it to the developers for making a start to the development process. You must provide all the necessary information for the development of your design.
As the developers will receive the PSD, it should contain all the information related to development like the images and their size, normal, hover and the active states of the images, buttons and different sections, a list of all the typography, and screenshots of the different sections and button variations.
After making it ready, submit all this information including the PSD to the development section.
-Note everything in PSD
-Provide as much reference as possible
-Screenshots of sections, button variations
-Typography list
-Image size
-Normal, Hover, Active
-Other Details in note