
With the release of WordPress version 5.0, we have got the brand new WordPress editor known as Gutenberg. It is a totally new editor for WordPress which has introduced the block-based editing style.
Though it has got both positive and negative feedback, it is sure that Gutenberg has made a big impact in WordPress editing. So let’s discuss the brand new WordPress editor Gutenberg and how can you optimize it with your WordPress themes.
Gutenberg has brought a noticeable change by introducing the block-based editing environment and it has given us new features and new possibilities.
It is not just an editor but you can do more with Gutenberg that you have never thought of before.
It provides you with the structure of much bigger and more advanced editing styles and layouts. So it opens the door of a new beginning when it comes to WordPress.
It introduces you to a whole new level of WordPress development that you were missing before.
The block editor is now completely redeveloped and the new page templates and other features and functionalities will give you a full WordPress website customizing experience.
Of course, when a new thing comes out, it may take a while to become stable. In the case of Gutenberg, you may not have the best experience right now but it is getting more solid and stable day by day.
And if you were a fan of the old classic editor, you still have the chance to use that.

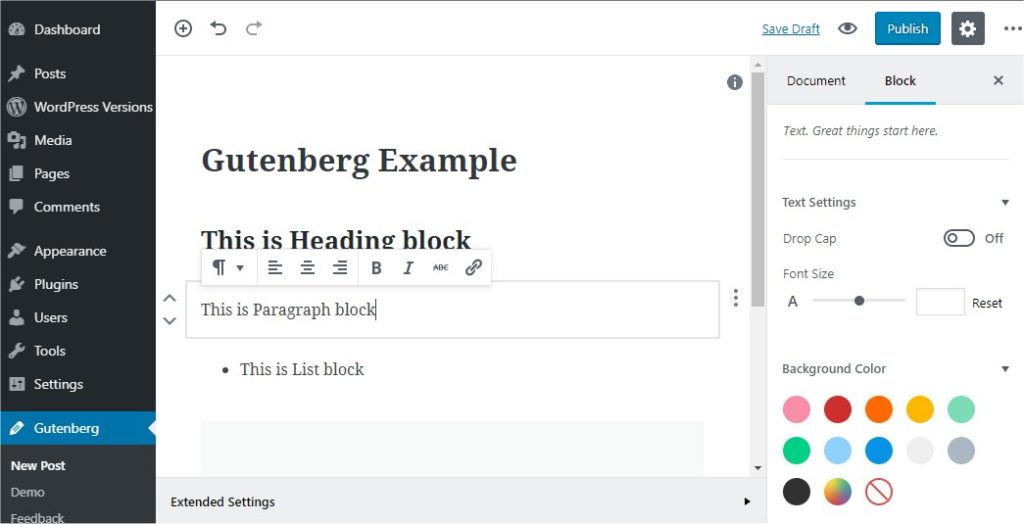
When you open the Gutenberg editor, you will notice the new look of the user interface. Now you will get a very clean designed environment with block styles.
You may decorate your content in your own creative way from typography to design and more. The content blocks are in the middle where you can decorate your content.
And on the right-hand side, you will get the settings separately for each and every block. Though it is a new editor having a new user interface and functionalities, you will easily get used to it because of its clean looks and easy-to-use functionalities.

In the previous classic editor, you used to enter all your content in an HTML window including images and other types of content.
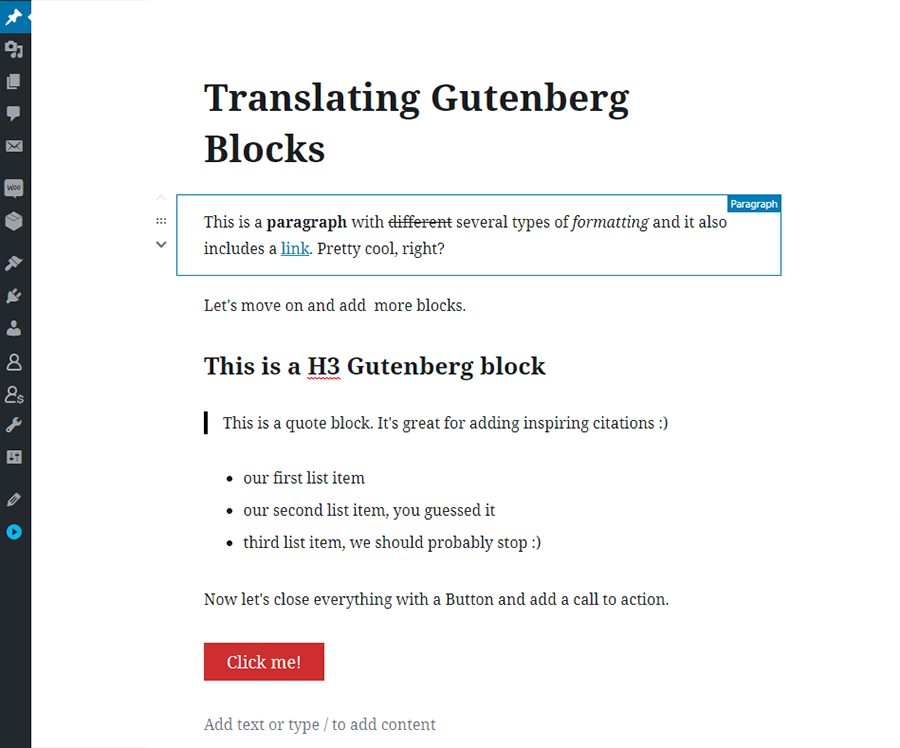
But now with the Gutenberg editor, there are separate blocks for images, paragraphs, lists, quotes, headings, codes, shortcodes, columns, buttons, widgets, and embeds.
And each & every block you build can be customized separately including their layouts. Every block you build can be saved to use later as reusable blocks.
The benefit of these blocks is that you can customize them separately and also you can easily recognize which blocks contain which type of content.
Also, it is possible to change the block types anytime that you want. So you can now change the format of your content separately and anytime that you want by just changing the type of the block.
To make your WordPress theme Gutenberg optimized there are some mandatory requirements you need to follow.
Let’s look at the mandatory requirements for your WordPress theme to make it Gutenberg optimized:
There are also some strong recommendations for you to follow when optimizing Gutenberg into your WordPress theme.

So basically your theme will be Gutenberg optimized if the Gutenberg editor matches completely to the frontend of your theme including the fonts, designs, styles, and everything. Also, all the widths of your theme should match exactly the Gutenberg editor.
Now let’s know how to make your theme’s editor styles Gutenberg supported. In the previous classic editor, iframe was used to load the editor stylesheet.
But the new Gutenberg editor does not use iframes. So now to apply your styles to the content of the editor, certain CSS gets adjusted automatically unlike in the old editor.
So you need to add an extra function including the editor style function into your theme to make it work.
Add_theme_support(‘editor-styles’);
And this is the function to give support to the editor styles. Simply add it to your theme and you’re done.
After you have added the editor styles support, now it’s time to enqueue your editor style into the theme. So to make sure your editor style is loaded, you need to use the following function.
add_editor_styles(‘style-editor.css’); //editor_style add_theme_support( ‘editor-styles’ ); add_editor_style( ‘assets/css/editor-style.css’ );
Just paste your functions.php file to load and merge the styles into your theme.
Default Block Styles
If you want to use the default block styles in your theme, you will have to provide theme support for WP block styles.
Until the theme is connected with the core styles, it will not be able to display the default styles. So you can use the function below to enable the default block styles.
//Add support for Block Styles add_theme_support( ‘wp-block-styles’ );
This will add theme support for WP block styles.
Next, the support of the responsive embedded content is necessary for your theme. And to embed content using the Gutenberg editor, you need to first log in to your Admin Panel.
Then from the dashboard menu, select pages or posts. Then add a new page or post or you can just open an existing page and start editing it.
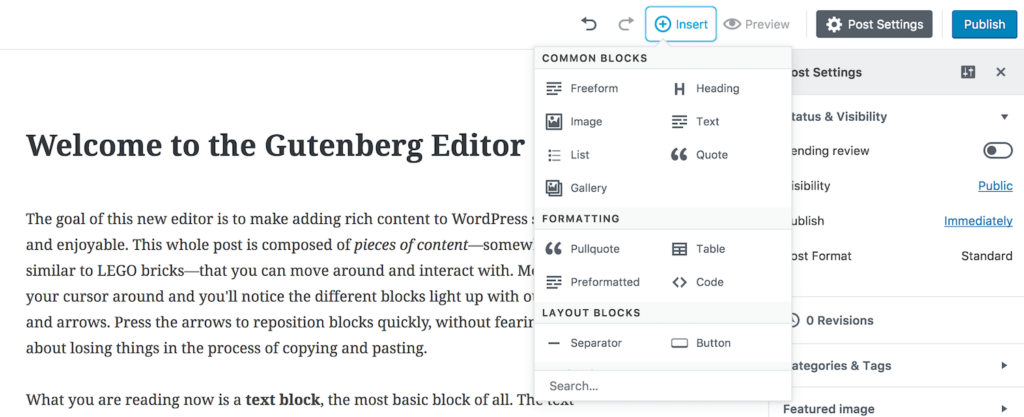
When adding a new page or post, you will find a title box at the top where you can put the title of your content. And if you are editing an existing block, click on the plus sign in the middle.
Then a pop-up window will appear where there will be different options like recently used blocks, blocks, Embeds, Saved. From here, click on the Embeds option to get the available embeds types.
After selecting your embed, you will have to add the URL information for the embedded link. Then just click on Save Draft to post it later or just click publish to publish instantly.
//Add support for responsive embeds. add_theme_support( ‘responsive-embeds’ );
With the latest WordPress version, there are two new alignment options for the contents and they are the width and full-width alignment. To make your theme width and full-width alignment supported you need to simply use the
Add_theme_support(‘align-wide’); //Add support for full and wide align images. add_theme_support( ‘align-wide’ );
Function into the functions.php file of the theme. The Pullquote block, Gallery, Image, Cover Image, Video, Table, Columns, Text Columns, Categories, and the Embed blocks support the content alignments.